해당 자료는 다른 블로그, 유튜브에 더 자세히, 전문성 있게 설명한 글이 많습니다. 이 글은 제가 해당 개념에 대해 이해했던 흐름을 정리해 놓은 자료이니 참고해주세요.
서버와의 통신
앞의 글에서 오픈 API에 대해 간단히 소개해 보았다.
현재 개발되어있는 여러 기능들을 사용할 수 있게 공개해 놓은 오픈 API.
프론트엔드 개발을 하다 보면 API를 이용하게 되는 경우가 굉장히 많을 것이다. 그렇다면 실질적으로 이용하는 방법은 어떻게 될까?
그것에 대해 알아보기 전에 우선 통신의 종류에 관한 이야기부터 시작해보자.
동기와 비동기 통신
통신의 종류에는 두가지가 있다. 동기(Syncronous) 통신과 비동기(Asyncronous) 통신이 그것이다.
이름에서부터 알 수 있듯이 두 통신방식의 가장 큰 차이점은 '동기' 이다.
동기란 같은 시기를 뜻하는데 쉽게 설명하면
동기 통신은 서버와의 통신이 js를 처리하는 데에 있어 동시에 일어난다. 내가 '서버에서 데이터를 받아온 후 A라는 기능을 처리할 겁니다.' 라고 코드를 짜 놓으면, 데이터를 받아오기 전까지 A는 실행되지 않고 대기상태에 머물게 된다.
예를 들어 웹페이지에 사용되는 데이터를 받아오는 데에 10초가 걸린다고 하면, 데이터가 필요하지 않은 부분의 기능 수행도 10초 후에 이루어진다고 보면 된다.
기본적으로 Javascript는 동기 언어이기 때문에 별다른 처리를 하지 않는다면 위와 같이 실행된다고 생각하면 된다.
비동기 통신은 반대로 동시에 이루어지지 않아 데이터를 받아올 때까지 기다리는 것이 아니고 응답에 관계없이 다음 동작을 실행한다. 비동기적 처리가 필요한 기능을 만나게 되면 해당 기능 수행은 '이거 처리해야 되는 거니까 명령을 기억하겠음.' 하고 저장해 놓은 후 다른 처리를 시행한다. 이후 다른 명령을 시행한 후 시행할 명령이 남아있지 않다면 기억해 놓은 명령을 시행하는 방식.
시행 원리에 관해서는 다음 블로그에서 간단명료하게 설명해 놓으셨더라. 참고하기 바란다.
https://ljtaek2.tistory.com/142
자바스크립트 - 동기(Synchronous)? 비동기(asynchronous)?
들어가기 전에, 필자는 자바스크립트를 처음 접하고, 오로지 문법적인 것에만 집중해서 공부를 했었다. 하지만 개발할 때 더 중요한 것은 자바스크립트가 어떻게 동작하는지를 먼저 알고 개발
ljtaek2.tistory.com
웹페이지 사용자가 사용성에 불편함을 느끼지 않기 위해서는 비동기 통신방식을 잘 사용하여야 한다.
반면 동기 통신은 간단하고 직관적이기 때문에 간단한 기능이라면 굳이 비동기 방식을 채택하지 않아도 되는 것 같다.
비동기 통신 axios
비동기 통신에는 여러 가지 종류가 있다.
내가 아는 범위 안에서 나열해 보자면 ajax, Promise, fetch, axios 등이 있는데 내가 사용한 방식은 axios이다.
axios를 채택한 이유는...
Axios를 사용하여 Youtube Data API를 사용해 보자
우선 유튜브 API 문서를 살펴보자.
구글에 youtube data api를 검색한 후 reference(참조) -> search -> list에 들어가면 검색 API에 대한 설명을 확인할 수 있다.
https://developers.google.com/youtube/v3/docs/search/list
이전 게시글의 네이버 API처럼 youtube도 그들만의 통신 방식이 있기 때문에 그 방법에 맞추어 서버에 요청하여야 한다.
참고로 youtube api 또한 그냥 사용할 수 있는 것이 아닌 key를 얻어 사용해야 하니 참고하길 바란다.
우선 제일 먼저 필요한 것은 HTTP 요청이라 쓰여있는 부분이다.

위에 나와있는 url은 쉽게 말하면 'search에 관한 데이터 요청을 이곳에 하면 됩니다.' 라는 말이 된다.
그런 의미에서 마지막이 search로 끝나는 것을 볼 수 있다.
axios에서는 이 url을 header에 입력하면 편리하게 사용할 수 있다.
내가 이해한 axios에서의 header는 클래스로 선언할 경우 constructor에서 axios.create로 만들 수 있는데 url과 key는 어떤 요청을 해도 공통적으로 쓰이는 부분이기 때문에 이러한 것들을 header로 관리해서 메소드에 전달하면 중복되는 코드 없이 사용할 수 있다.
이후 요청에 필요한 여러 매개변수가 존재하는데 내게 필요한 데이터는 maxResults(최대 검색 결과 개수), q(검색어), type(비디오, 플레이리스트, 채널)이고 part는 필수 매개변수이기 때문에 snippet으로 고정시킨다.
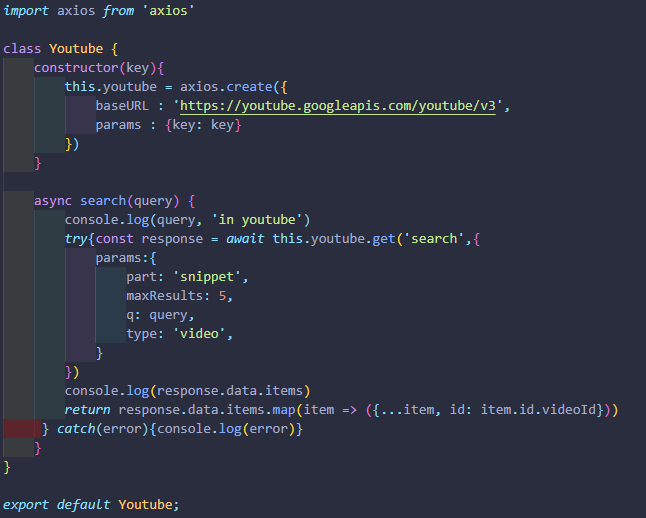
그렇게 해서 완성된 코드는 다음과 같다.

코드를 잠깐 설명하자면
constructor은 class를 선언함과 동시에 실행되는 부분. 내가 받은 youtube api key를 입력하여 클래스를 선언한다.

위에서 설명한 대로 axios.create부분은 header부분이 되겠다. url과 key는 다른 요청을 할 때에도 공통적으로 쓰이는 부분이기 때문에 header로 묶어서 관리하면 편하다. 메소드에 직접 전달해도 상관은 없다.
위에서 HTTP 요청에서 봤던 url과 key를 header에 입력하여 this.youtube로 변수 선언을 한다.
이후 this.youtube는 아래 search 메소드에서 사용한다.
내가 사용할 api는 search이며 5개의 결과와 search메소드 선언 시 입력받은 검색어 query를 위와 같이 파라미터에 전달해 준 후 전달받은 데이터를 return 하는 흐름이 되겠다.
(틀린 부분이 있으면 댓글 남겨주세요. 발전에 큰 힘이 됩니다. ^^7)
클래스를 사용하는 이유는 재사용성과 모듈화를 통한 유지관리가 용이하기 때문이라고 한다.
하지만 아직 클래스를 사용하는 명확한 이유가 와닿을 정도의 프로젝트를 해본 적이 없어서 그냥 습관적으로 사용하고 있다.
(클래스 사용 이유에 대해 여러 블로그들을 찾아봤지만 원하는 명쾌한 대답은 못 찾았음... 그런 글 있으면 댓글 남겨주세요)
youtube.js 파일을 따로 만들어서 export 한 후 활용하니 확실히 가독성은 보기 좋았다고 할 수 있다.

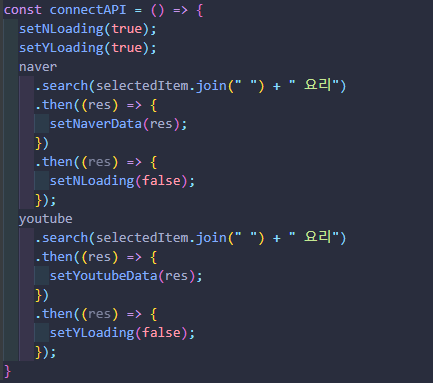
내가 원하는 것은 요리 검색 결과이기 때문에 사용자가 선택한 재료(selectedItem)에 '요리'를 join 시킨 모습.
만약 마늘, 돼지고기, 고추장을 선택했다면 '마늘 돼지고기 고추장 요리'가 검색어로 전달되게 해 놓았다.
setLoading은 로딩 애니메이션을 위한 state니 신경 안 써도 됨.
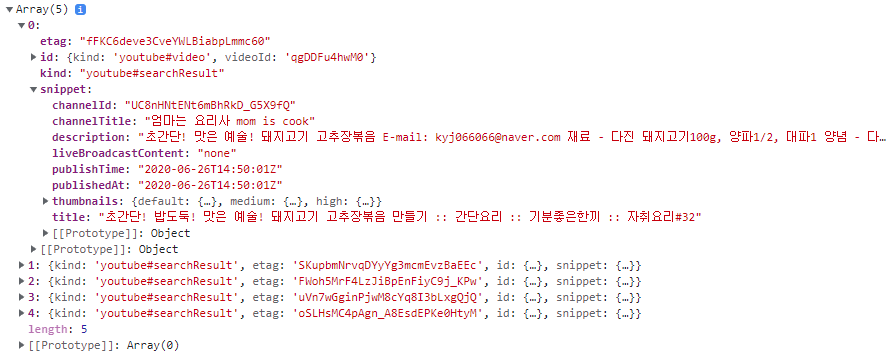
이렇게 데이터를 요청하여 받게 되면 json형태의 요청 값을 받을 수 있다.

마무리...
사실 시간을 가장 많이 잡아먹은 부분과 지금도 명확히 이해가 안 가는 부분이 서버와의 통신 부분이다.
혼자 공부하다 보니 오픈 API의 get 요청만을 주로 다뤄보고 있기 때문에 익숙지 않은 것이 가장 큰 문제이다. 더 많이 공부해야 할 부분.
원하는 결과는 어찌어찌 얻어냈으나 오픈 API 같은 경우는 사용하는 데에 여러 제한사항이 있다.
youtube API 같은 경우는 개인당 API 사용 할당량이 문제이다. 몇 번 검색하면 일일 할당량이 초과되어 요청을 해도 데이터를 받지 못하게 되더라. 얼마나 당황했었는지....
네이버 API의 경우는 CORS이슈를 맞닥뜨리기도 했다. 이 부분도 나중에 글로 다루어 볼 수 있을 듯하다.
이렇게 직접 해보다 보니 여러 가지 문제를 많이 만나는 것 같다. 해결하는 데에 많이 좌절도 하고 시간도 걸리지만 그만큼 발전하고 있다는 것만은 확실하다는 생각이 든다.
글 쓰는 간격이 조금 느려진 듯하다. 벽을 만나면 벽을 넘어볼 생각보다 피하게 되는 경우가 더 잦은 듯하여 걱정인데 다시 한번 힘을 내봐야겠다. 한 달간 미뤄왔던 글을 마무리하며.....
다음 주제는 데이터를 받아왔으면 적용시켜봐야 하지 않겠는가!!! component 구성과 state 관리에 대해서 다뤄보도록 하겠다.
'개발자일기 > 리액트 이야기' 카테고리의 다른 글
| React로 요리를 찾아주는 기능 구현 (a.k.a 냉장고 털기) - 7 (state) (0) | 2022.03.03 |
|---|---|
| React로 요리를 찾아주는 기능 구현 (a.k.a 냉장고 털기) - 6 (React) (0) | 2022.01.25 |
| React로 요리를 찾아주는 기능 구현 (a.k.a 냉장고 털기) - 4 ( 오픈API ) (0) | 2021.10.25 |
| React로 요리를 찾아주는 기능 구현 (a.k.a 냉장고 털기) - 3 (Git을 사용해보자) (0) | 2021.10.06 |
| React로 요리를 찾아주는 기능 구현 (a.k.a 냉장고 털기) - 2 (자동 완성) (0) | 2021.10.01 |