최근 블록체인 팀에서 3D 웹 엔진 팀으로 소속을 옮기면서 기존에 관심있었던 3D에 대해 공부하고 있다.
아직은 2D 웹 시장이 지배하고 있으나,
3D 그래픽은 처음 등장할 때 주로 게임, 영화, 디자인 분야에서 사용되었고, 고성능 장비와 전문 소프트웨어가 필요한 기술이었다. 그러나 기술의 발전으로 3D 그래픽을 웹에서도 사용할 수 있게 되었고, 이제는 웹 브라우저에서도 3D 그래픽을 경험할 수 있는 시대가 되었다. 이번 글에서는 웹에서 3D 그래픽이 사용되게 된 배경과 기술적 차이점, 그리고 기본 원리와 주요 렌더링 방식에 대해 알아보겠다.
3D 그래픽을 웹에서 사용하게 된 배경
초기의 3D 그래픽은 고성능 컴퓨터와 전문 소프트웨어가 필요했기 때문에 주로 영화나 애니메이션, 게임 제작에 사용되었다. 예를 들어 영화 <아바타>는 정적 3D 그래픽을 사용해 사실적인 환경을 구현했으며, 장면 하나를 만드는 데에도 엄청난 연산과 고성능 장비가 필요했다. 그 결과 3D 그래픽은 주로 미리 렌더링된 정적 이미지나 영상 형태로 제공되었다.
하지만 컴퓨터와 그래픽 기술이 발전하면서, 3D 그래픽을 실시간으로 렌더링하는 것이 가능해졌고, 웹 브라우저에서도 3D 그래픽을 경험할 수 있는 시대가 도래했다. 특히 2011년에는 WebGL(Web Graphics Library)이 등장하면서 웹에서도 GPU를 활용해 3D 그래픽을 렌더링할 수 있게 되었고, 이를 통해 사용자는 별도의 프로그램 설치 없이 웹 브라우저에서 3D 그래픽을 체험할 수 있게 되었다.
WebGL: 웹에서 3D 그래픽을 가능하게 만든 기술
WebGL은 웹에서 3D 그래픽을 구현하는 데 필요한 기반 기술로, 웹 브라우저가 GPU(그래픽 처리 장치)를 직접 활용해 3D 그래픽을 렌더링할 수 있도록 해준다. WebGL은 주로 OpenGL ES 2.0(Embedded Systems)을 기반으로 하며, 각 브라우저가 내장한 GPU를 사용하여 고성능의 3D 그래픽을 렌더링한다.

WebGL에서 제공하는 API 예시
WebGL은 매우 다양한 API를 제공하여, 3D 객체를 생성하고 색상을 적용하며 화면에 렌더링하는 다양한 작업을 수행할 수 있게 한다. 다음은 WebGL에서 자주 사용되는 API와 그 기능에 대한 간단한 예시이다
// WebGL 기본 설정 예시
const canvas = document.querySelector('canvas');
const gl = canvas.getContext('webgl');
// 화면을 청색으로 초기화
gl.clearColor(0.0, 0.0, 1.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);이 예시는 WebGL로 캔버스에 파란색 화면을 렌더링하는 기본 코드이다. clearColor 함수는 배경색을 설정하고, clear 함수는 캔버스를 초기화하여 설정된 색상을 화면에 표시한다.
WebGL에서 다양한 API를 직접 사용할 수 있으며, 자세한 내용은 WebGL 공식 문서를 참조하면 더욱 많은 예제를 확인할 수 있다.
WebGL 이전 방식과의 차이점
WebGL이 등장하기 전까지 웹에서 3D 그래픽을 구현하는 데에는 플러그인과 외부 프로그램이 필요했다. Java Applet, Flash, Unity Web Player와 같은 플러그인을 설치해야만 3D 그래픽을 경험할 수 있었으며, 이는 사용자가 프로그램을 추가로 설치해야 하고 보안 문제가 발생할 수 있다는 단점이 있었다. 특히 Flash와 Java Applet은 보안 취약점이 많아 사용자들이 꺼리는 경우가 많았고, 2017년 Flash 지원이 공식 종료되면서 웹에서 플러그인 없는 3D 그래픽의 필요성이 더욱 부각되었다.
WebGL은 이러한 문제를 해결하며, 플러그인 없이도 웹 브라우저에서 3D 그래픽을 직접 처리할 수 있는 기술로 주목받았다. WebGL은 웹 페이지 안에서 직접 GPU를 제어할 수 있는 API를 제공하기 때문에, 이를 통해 복잡한 수학적 계산을 수행하고 3D 그래픽을 실시간으로 표현할 수 있다.
WebGL의 한계와 Three.js의 등장
WebGL은 강력한 기능을 제공하지만, 이를 활용하기 위해서는 복잡한 수학적 계산과 그래픽 프로그래밍 지식이 필요하다. WebGL의 복잡함을 해소하고 더 쉽게 3D 그래픽을 구현할 수 있게 돕기 위해 Three.js라는 라이브러리가 등장했다. Three.js는 WebGL을 간편하게 사용할 수 있도록 도와주며, 기본적인 3D 객체 생성, 카메라 및 조명 설정, 텍스처와 애니메이션 적용 등 다양한 기능을 제공하여 3D 그래픽을 쉽게 구현할 수 있게 해준다.
3D 그래픽의 기본 원리
3D 그래픽의 기본 원리는 현실 세계와 유사하게 가상의 3차원 공간을 화면에 표현하는 것이다. 이 공간은 가로(x), 세로(y), 깊이(z) 세 축으로 이루어져 있으며, 3D 객체는 이 좌표에 위치하여 각도와 위치를 조정할 수 있다. 화면에 표현하기 위해서는 이 3D 장면을 특정 각도에서 바라보는 카메라가 필요하며, 객체가 조명을 받아 화면에 어떻게 보여질지를 결정하는 조명(Light) 요소도 필요하다.

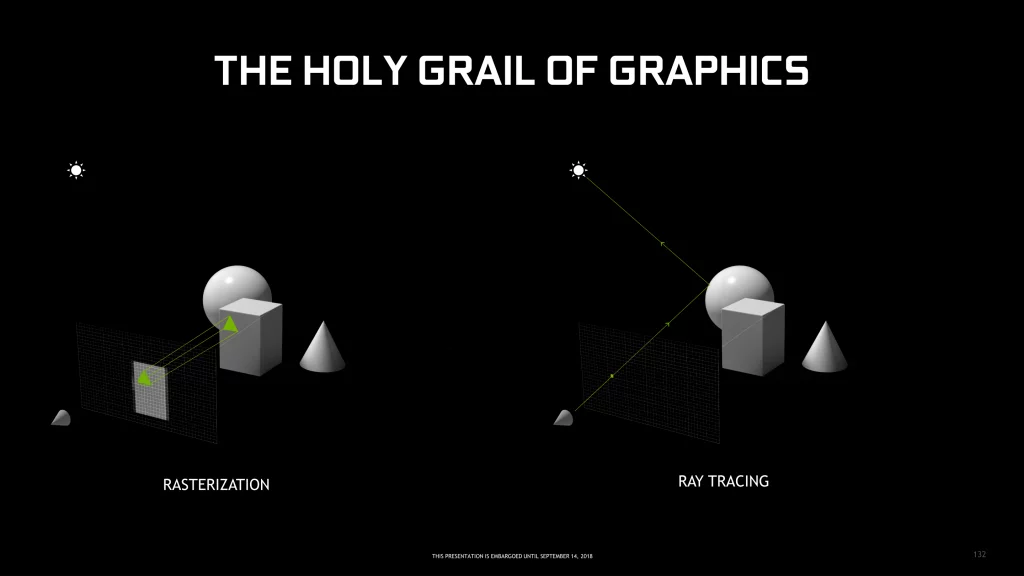
주요 3D 렌더링 방식들: Rasterization과 Ray-tracing
3D 그래픽을 화면에 표현하는 방법에는 여러 가지 방식이 있지만, 웹에서 주로 사용되는 방식은 래스터화(Rasterization)와 레이 트레이싱(Ray Tracing)이다. 이 두 가지 방식은 객체의 3D 정보를 화면에 표시하는 방식에서 차이가 있다.
Rasterization
래스터화는 3D 객체를 2D로 변환하여 화면에 빠르게 렌더링하는 방식이다. 이 방식에서는 먼저 각 객체의 위치와 외곽선을 계산하여 화면에서 보이는 부분만을 선택하고, 그 영역을 픽셀 단위로 채워 넣어 최종 이미지를 만든다. 이 과정에서 각각의 3D 좌표를 화면의 2D 좌표로 변환하는 과정을 거치며, 화면에 색을 채워 넣기 위해 다각형의 외곽선을 먼저 계산하고, 그 안쪽에 색을 채워 넣는다.
예를 들어, 색칠 공부에서 그림의 외곽선을 그리고 그 안을 색으로 채우듯, 래스터화는 3D 객체의 윤곽선을 먼저 그리고, 그 안을 색으로 채운다고 생각하면 이해하기 쉽다.
Rasterization 방식은 속도가 빠르고, 복잡한 3D 그래픽도 비교적 빠르게 렌더링할 수 있다는 장점이 있다. 게임이나 웹에서 실시간 그래픽을 구현할 때는 주로 이 래스터화 방식을 사용한다. 그러나 빛의 반사나 그림자 효과를 사실적으로 표현하기 위해서는 별도의 추가 계산이 필요하다.
Ray-Tracing
레이 트레이싱은 빛이 실제로 이동하는 경로를 시뮬레이션하여 사실적인 빛과 그림자를 표현할 수 있는 방식이다. 이 방식에서는 카메라로부터 출발하는 수많은 가상의 광선(Ray)을 생성하여, 광선이 3D 객체에 닿을 때마다 반사, 굴절, 투과 등의 효과를 계산한다. 이를 통해 빛이 반사되거나 그림자가 생기는 효과를 자연스럽게 표현할 수 있다.
예를 들어, 레이 트레이싱은 마치 눈으로 사물을 보는 것처럼, 카메라에서 출발한 빛이 주변의 사물에 반사되고 굴절되며 도달하는 경로를 계산하는 방식이다. 예를 들어, 유리컵 뒤에 있는 물체가 굴절되어 보이는 것처럼 현실적인 빛의 상호작용을 표현할 수 있다.
레이 트레이싱은 매우 사실적인 표현이 가능하다는 장점이 있지만, 빛의 경로를 모두 계산해야 하기 때문에 연산량이 많아 속도가 느리다. 과거에는 영화 같은 고품질 영상에만 사용되었으나, 최근 기술 발전으로 실시간 레이 트레이싱도 가능해지면서 일부 고사양 게임이나 그래픽 작업에서도 사용되고 있다.

WebGL의 등장과 함께 웹에서 3D 그래픽을 활용할 수 있는 환경이 마련되었고, Three.js 같은 라이브러리가 WebGL의 복잡함을 간소화하면서 더 많은 사람들이 3D 웹 그래픽을 다룰 수 있게 되었다. 렌더링 방식으로는 주로 빠른 속도의 래스터화 방식을 사용하지만, 필요한 경우 현실적인 빛 표현을 위해 레이 트레이싱을 사용할 수도 있다. 이러한 다양한 방식과 도구들 덕분에 현재 웹에서는 더욱 몰입감 있고 실감 나는 3D 그래픽을 경험할 수 있는 시대가 열렸다.
다음 글에서는 GPU가 3D 그래픽 렌더링에서 수행하는 역할을 자세히 알아볼 예정이다. GPU가 왜 3D 그래픽에서 중요한 역할을 하는지, 그리고 CPU와 어떻게 다른 방식으로 작업을 처리하는지를 이해해 보자.
'개발자일기 > 3D 웹 세상' 카테고리의 다른 글
| Three.js에서 조명과 재질을 사용해보자! (0) | 2024.11.10 |
|---|---|
| react-three-fiber로 간단한 3D 객체 렌더링하기 (0) | 2024.11.09 |
| React와 Three.js의 결합: react-three-fiber (1) | 2024.11.08 |
| Three.js의 기본 개념과 원리 (1) | 2024.11.06 |
| GPU와 렌더링의 관계: GPU가 하는 일 (8) | 2024.11.05 |