새로운 프로젝트의 시작 - 냉장고를 털어보자
평소에 요리를 자주(일주일에 두세 번이 자주라면..) 해 먹는 나에게 있어 평소 불편한 점이 하나 있었다.
머피의 법칙이던가, 유튜브 알고리즘에 홀려 들어간 요리 영상에는 없는 재료로 만든 것이 왜 이리 많은지.
그런 고로 있는 재료로 검색을 하여 레시피를 보여주는 기능이 있으면 좋을 것 같다는 생각을 하였다.
이러한 불편함은 새로운 것을 만드는 데에 좋은 원동력이 되는 듯하다.
간단한 기능이라 구글링을 하면 이미 개발되어 있는 자료를 찾을 수 있을 것이라 예상되지만
상관없다!! 내가 만들어 보고 싶어서 만들 뿐.
그리하여 내일부터 시작하게 될 프로젝트는 일명 '냉장고 털기' 프로젝트.
구상 중인 아이디어
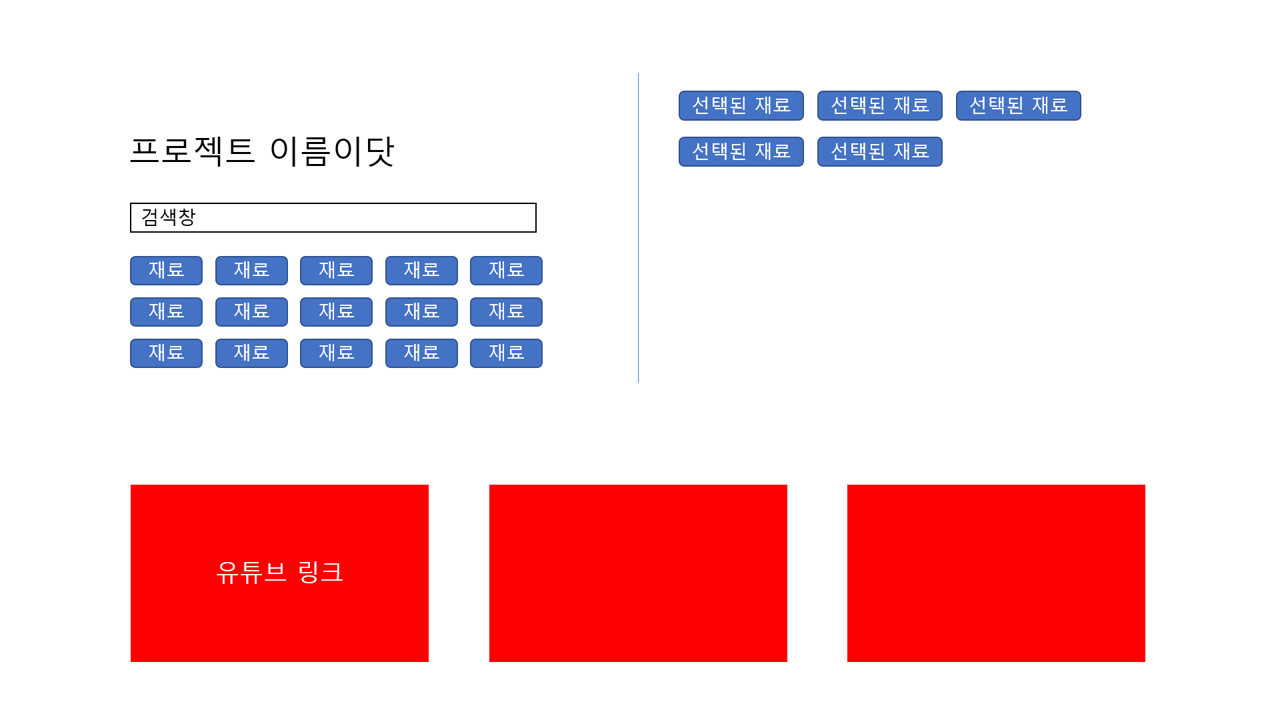
현재 내가 구상한 레이아웃은 이렇다. ( ppt 말고는 다룰 줄 아는 툴이 없으니 이걸로 설명 )

수많은 재료에 관한 api가 있으면 좋겠지만 잠깐 찾아본 결과,
요리에 대한 재료는 있어도 재료만 나열해 놓은 데이터는 없는 듯하다.
그리하여 생각한 것은 조리에 거의 필수적인 재료 30가지 정도를 일단 택하는 것.
오른쪽에는 선택된 재료가 디스플레이될 예정이다.
혹자는 이런 질문을 할지 모르겠다. '선택된 재료만 하이라이트 하면 되지 굳이 오른쪽에 재료를 또 띄워야 하는가'.
이 문제에 대해서는 나도 고민을 해보았는데 하이라이트만 하는 경우 재료의 종류가 많아진다면 한눈에 내가 선택한 재료가 눈에 들어오지 않을 수 있겠다는 생각을 하였다. 그래서 선택된 재료만 따로 보여주는 것이 사용자에게 더 편할 것이라고 생각하여 결정하였다.
구현해야 될 것 같은 기능
- 검색의 자동완성 기능.
- 유튜브 api를 통한 data 받아오기
- 재료를 선택하면 오른쪽에 띄우기
- 더보기 버튼을 통한 추가 데이터 불러오기
위의 네 가지 정도가 주요한 미션이 될 듯싶다.
요리 유튜브를 보니 대부분의 요리 영상은 영상 설명란에 필요한 재료와 사용량을 정리해 놓았다. 영상 설명란을 통해서 검색하는 기능을 만들 수 있다면 생각보다 수월하게 미션을 완료할 수 있을 것 같은데 가능하려나... api doc를 보면서 고민을 좀 해봐야겠다.
지금 글을 쓰면서 보니 굉장히 별거 없어 보이지만 머리로는 항상 쉬운 법이지...
직접 해보면서 만날 벽들이 조금 두렵기는 하다ㅎㅎ
성공적인 프로젝트 완성을 바라며..
여태 진행했던 프로젝트라고는 강의 들으면서 따라 만들어 본 것이 전부인 것 같다는 생각이 문득 들었다.
물론 그때마다 따라 하는 것이 아닌, 주도적으로 나의 코드를 완성하려 노력하였으나 바닥부터 무언가를 해보는 것 하고는 많이 다를 거라는 느낌이 강하게 든다.
한 번에 성공한다면 너무 좋겠지만 실패한다고 해서 좌절하지 않는 것이 더 중요하리라.
첫 번째 프로젝트를 진행해 볼 생각에 설레는 마음이 든다.
한걸음 더 성장해 있을 나를 상상하며 이만 글을 마친다.
화이팅!!
'개발자일기 > 리액트 이야기' 카테고리의 다른 글
| React로 요리를 찾아주는 기능 구현 (a.k.a 냉장고 털기) - 5 ( axios 통신) (0) | 2021.12.13 |
|---|---|
| React로 요리를 찾아주는 기능 구현 (a.k.a 냉장고 털기) - 4 ( 오픈API ) (0) | 2021.10.25 |
| React로 요리를 찾아주는 기능 구현 (a.k.a 냉장고 털기) - 3 (Git을 사용해보자) (0) | 2021.10.06 |
| React로 요리를 찾아주는 기능 구현 (a.k.a 냉장고 털기) - 2 (자동 완성) (0) | 2021.10.01 |
| 블로그로 자기개발 하기 (0) | 2021.09.16 |